Hello! ✳
Welcome to this page! Here you will find concepts, outcomes, thought processes, crafting and collaborations that I have been through this semester. With the gap between design and technology getting closer and closer, it is important as designers to explore a field that could be useful for us in the future. Understanding the future of design allows us to better finesse our craft, be it physically or digitally.

Workshops 1–4
Over the semester I participated in 4 different workshops covering topics such as Creative Coding, Projection Mapping, Making, and Physical Computing. Here you will find some of the process documentation and deliverables that were created in small teams of up to 3 people or individually.

1 ✳ Coding
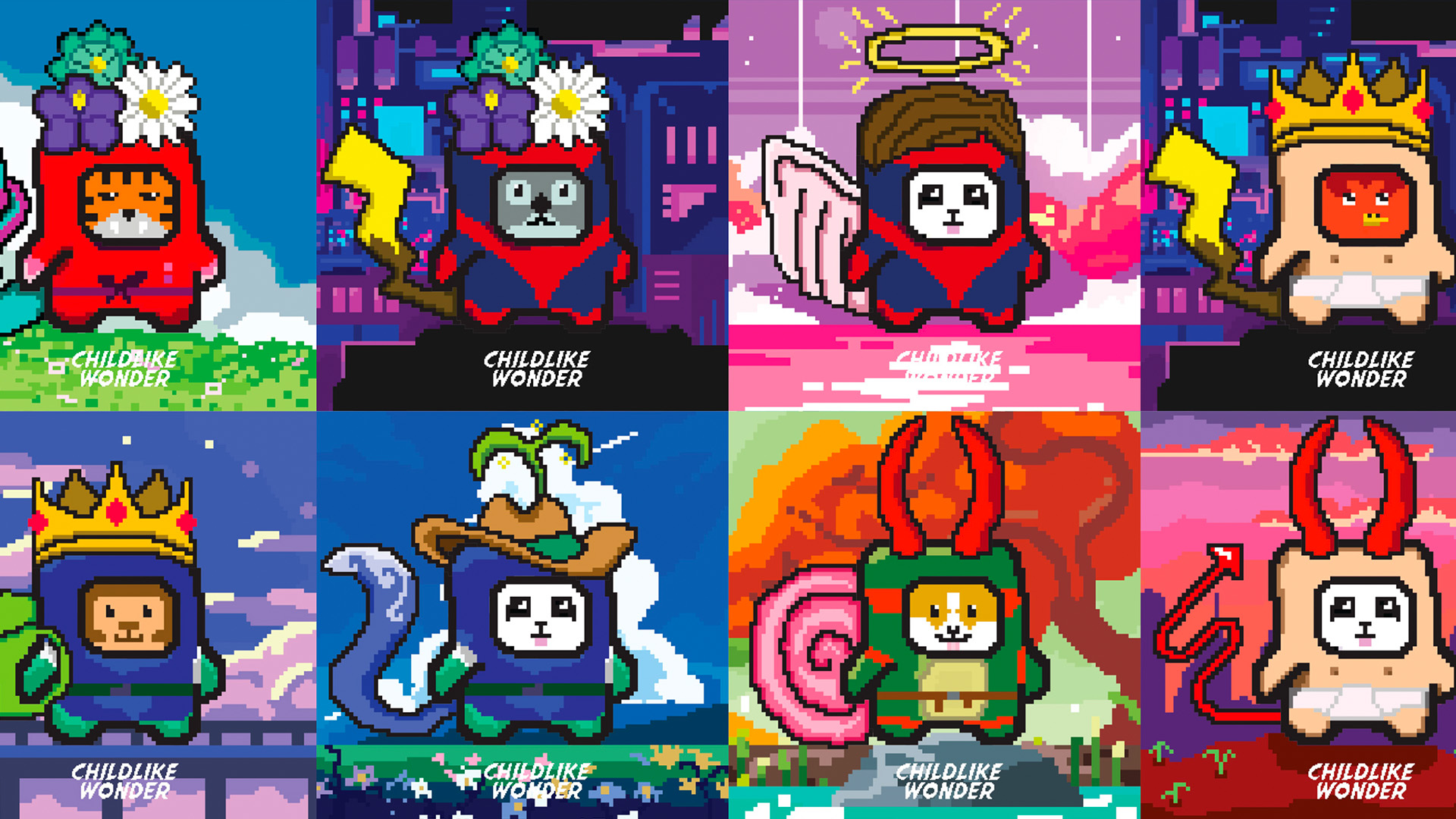
Childlike Wonder
Generative art is a term that is frequently used in the context of NFTs. NFTs have recently emerged as a new method of owning generated art, as well as a means of creating generative art using smart contracts. The term generative art refers to works of art that have been generated by a system that "is put in motion with some amount of independence contributing to or resulting in a completed work of art."
Through this assignment, me and my groupmates understood more about how generative art works and coding behind them. We understood the workflow needed to create a generative. What we did is just a foundation of something much more complex.
We chose the title "Childlike Wonder" because we intended to embark on a journey down memory lane and rediscover what delighted us as children. Having randomised appearances reflects the infinite exploratory minds we once had before settling for a dull life of routines and obligations.


2 ✳ Screens
Projection Mapping
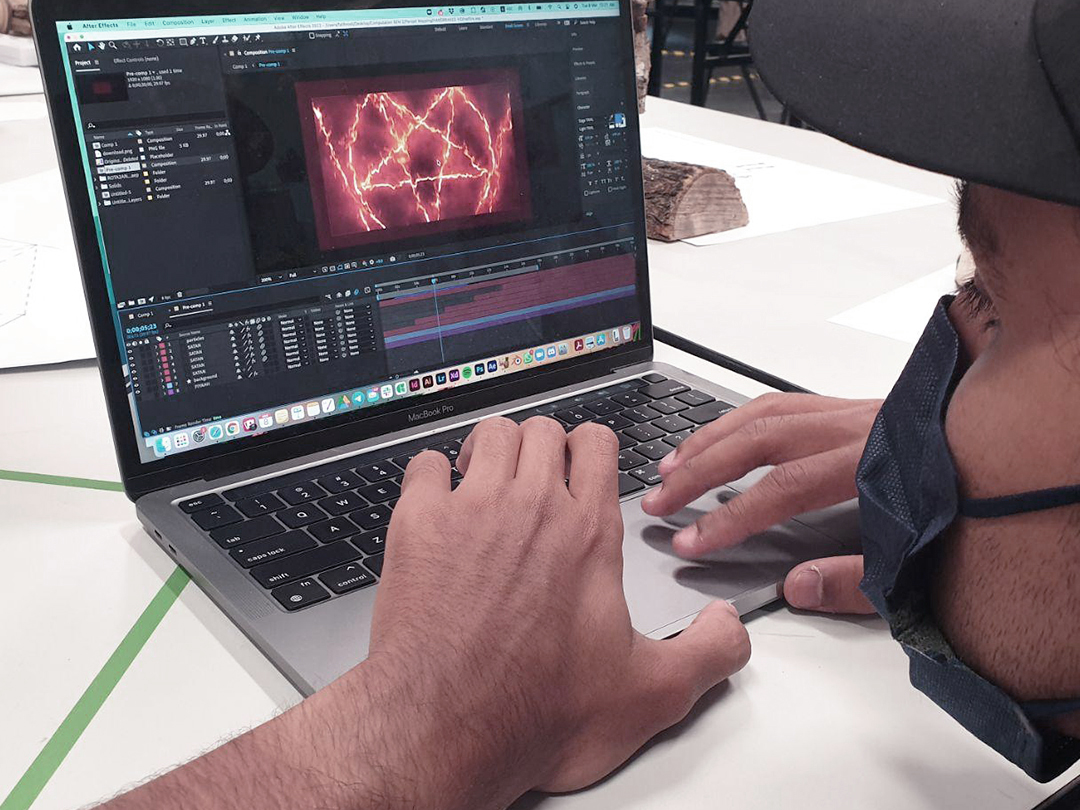
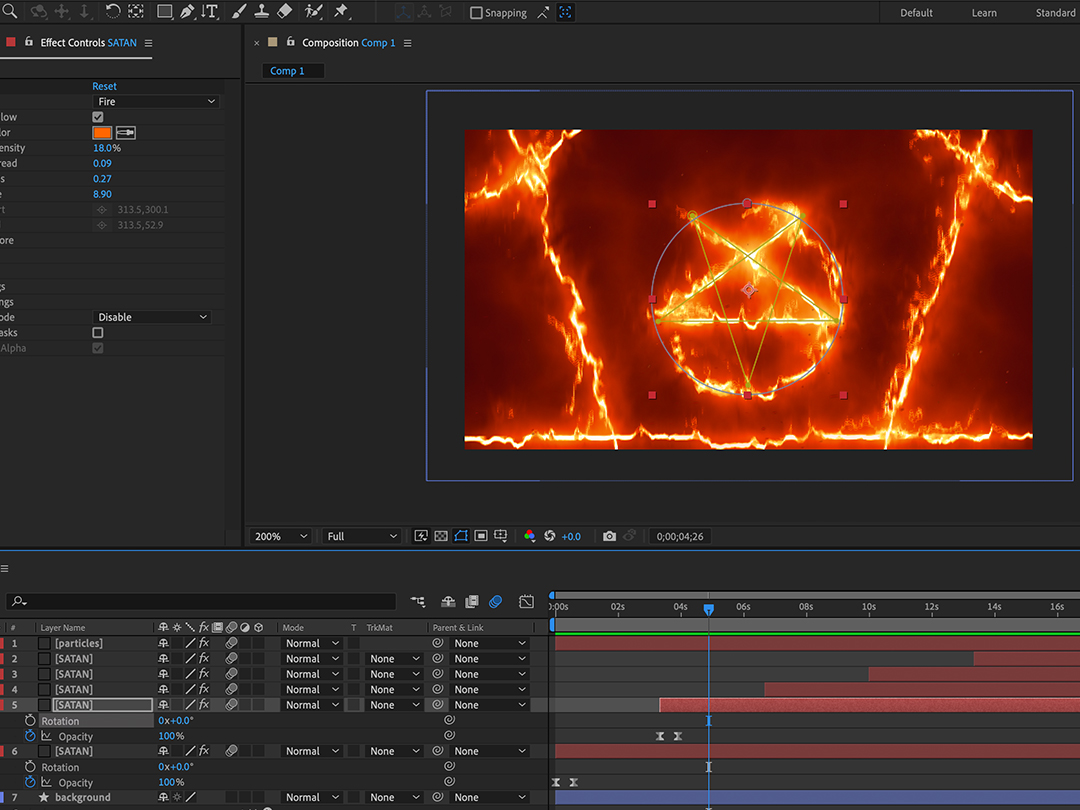
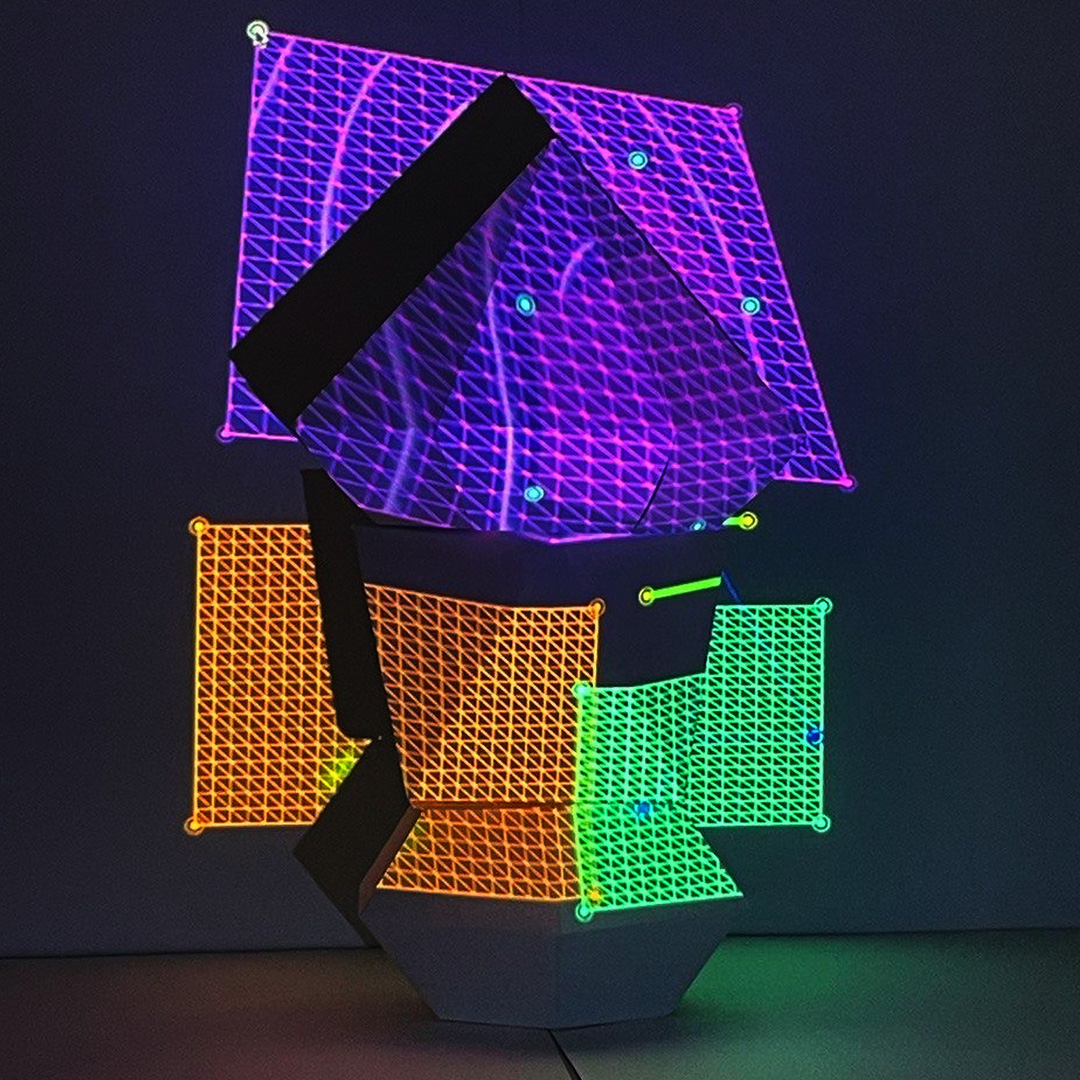
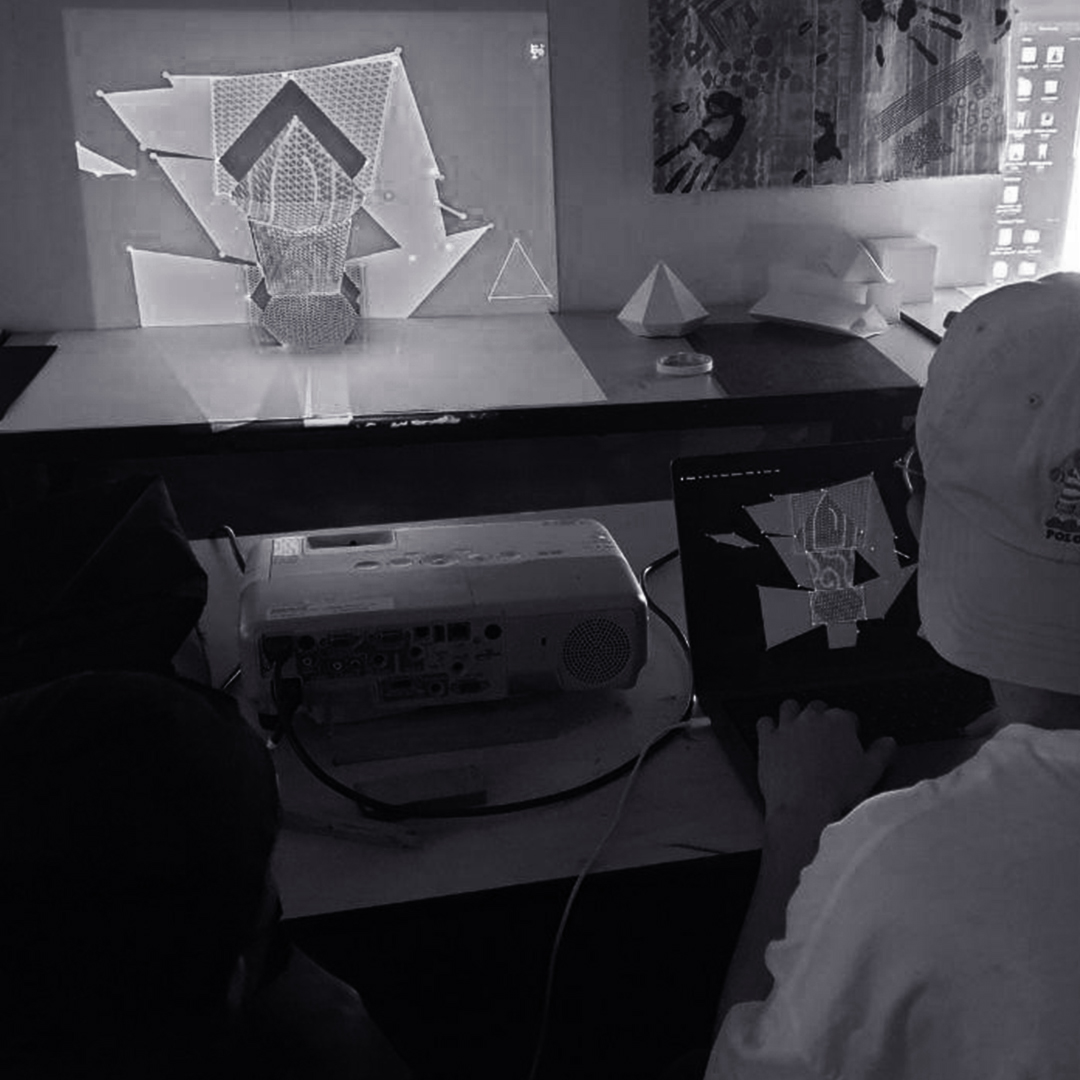
We wanted to do something conceptually that has a dystopian and divine feel to it. So we decided on a concept based on the Divine Comedy by Dante’s Inferno showcasing the levels in the Afterlife; Hell, Heaven and Purgatory. We wanted to highlight how Dante depicted one's trip to the afterlife. Each realm determines how one's life will wind up for the rest of time. We intended to look at the concepts of morality and divine justice, as well as the journey of the soul.
Instead of projecting on a flat screen, light is mapped onto any surface, transforming commonplace items of any 3D shape into interactive displays. The presentation of an image on a non-flat or non-white surface is known as projection mapping.
Thanks to Joanne's guidance on how the p5.js sketch worked, we were able to understand what we were dealing with. It felt pretty limited at times, however this only trains us to work something out despite limitations. We really liked the outcome despite having a very hard time reaching there. All in all, it was really eye opening for us.



3 ✳ Making
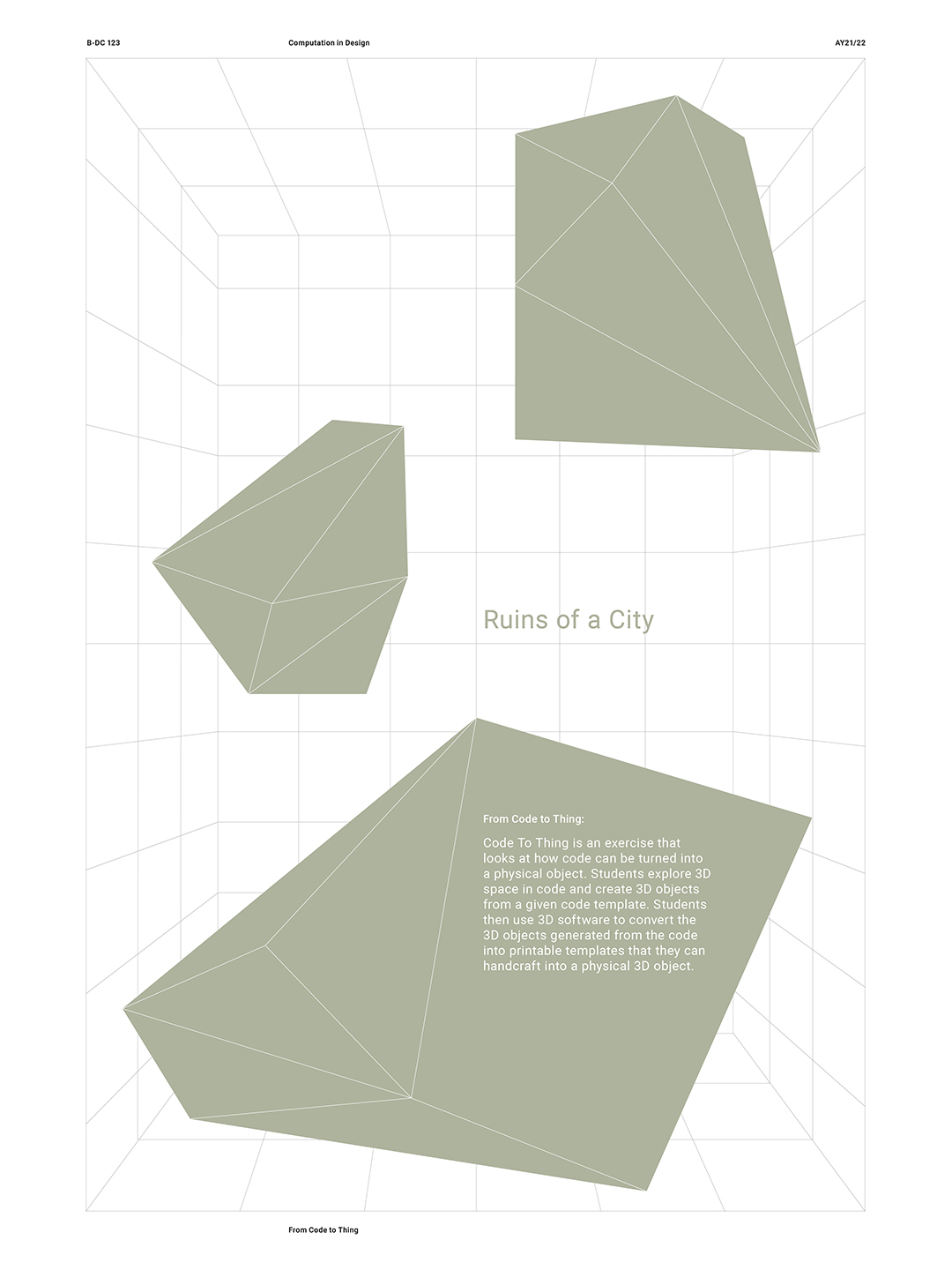
From Code to Thing
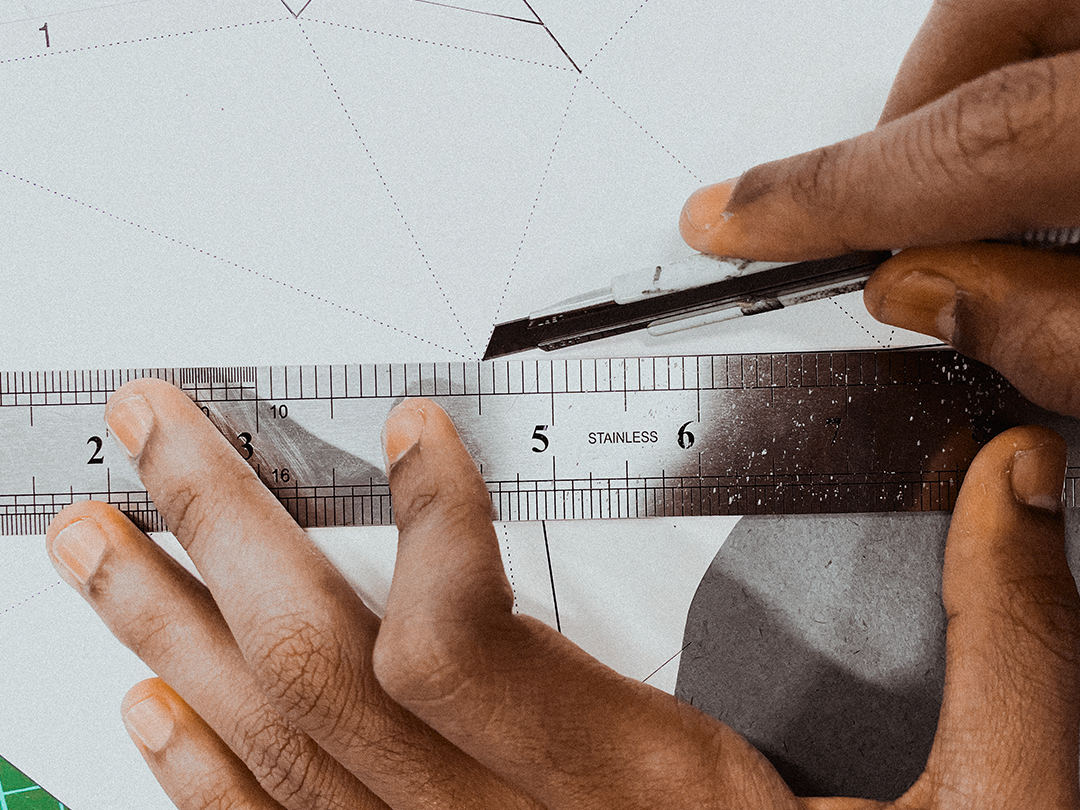
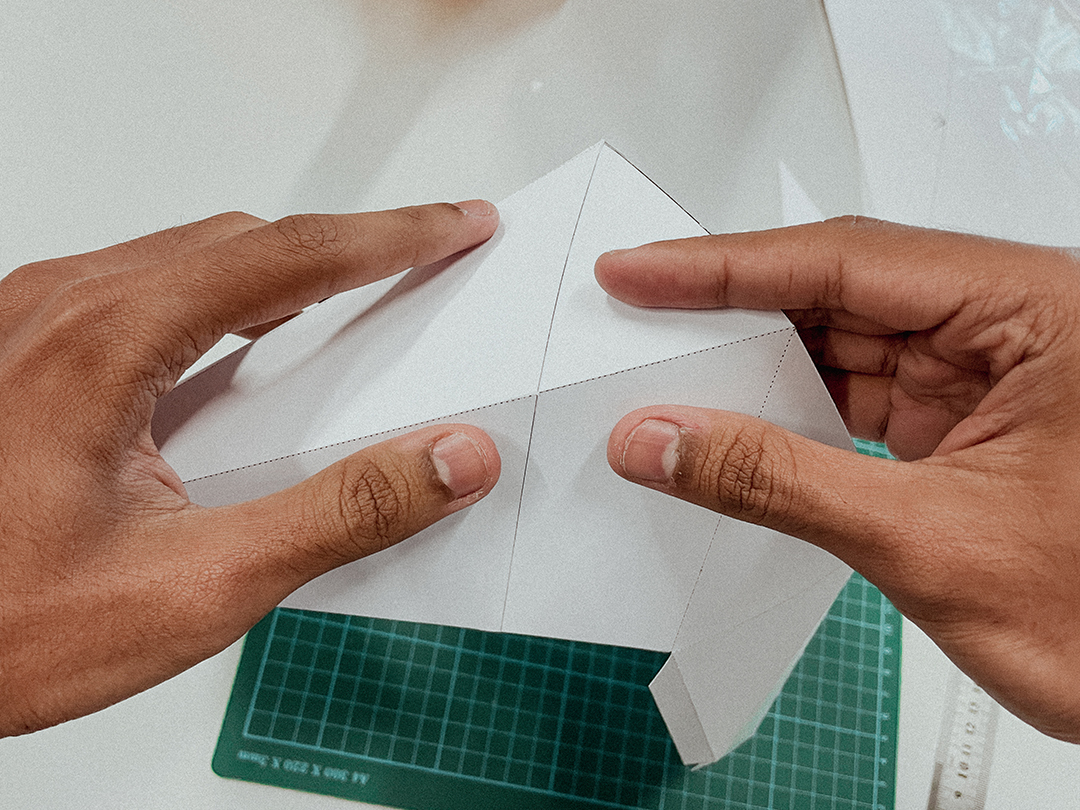
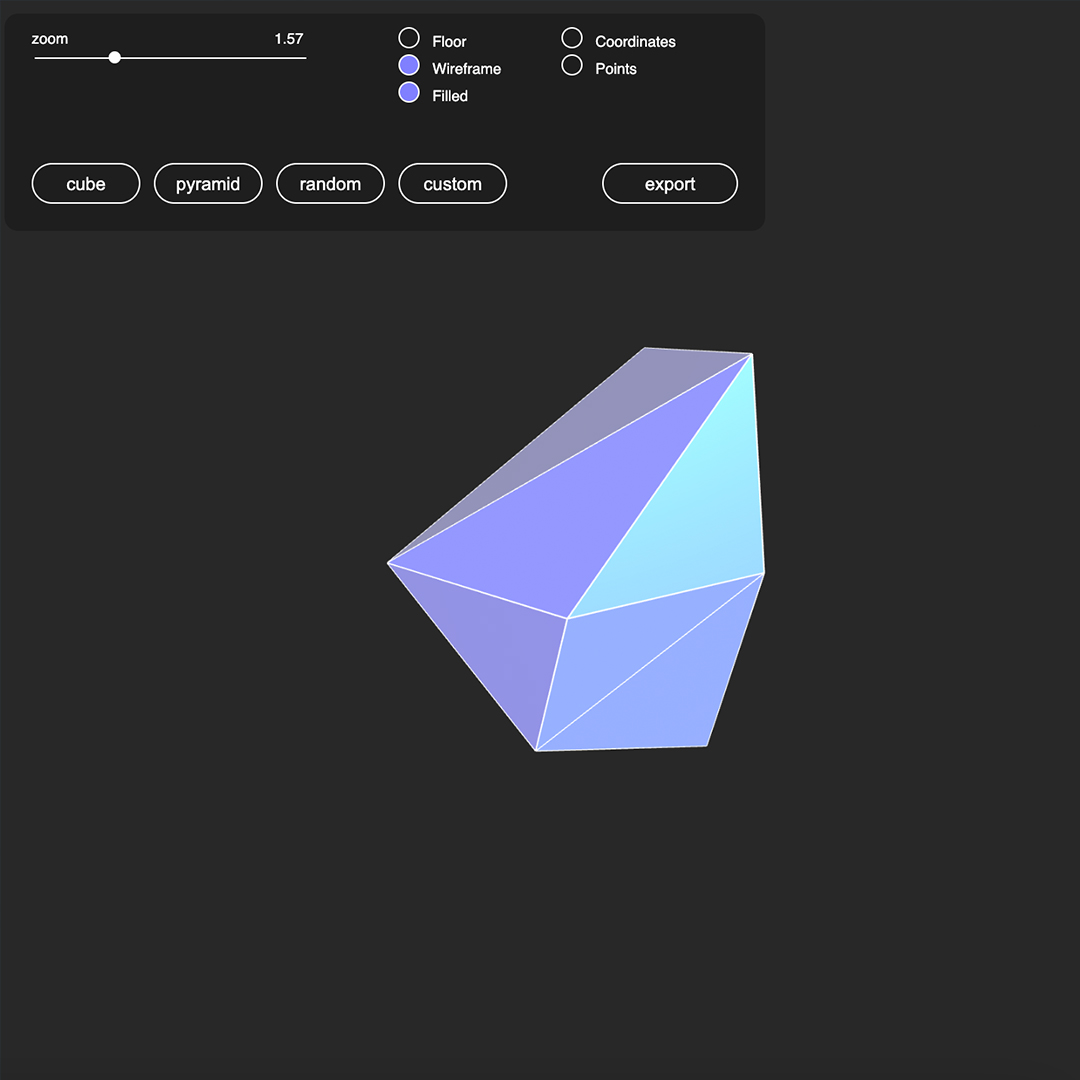
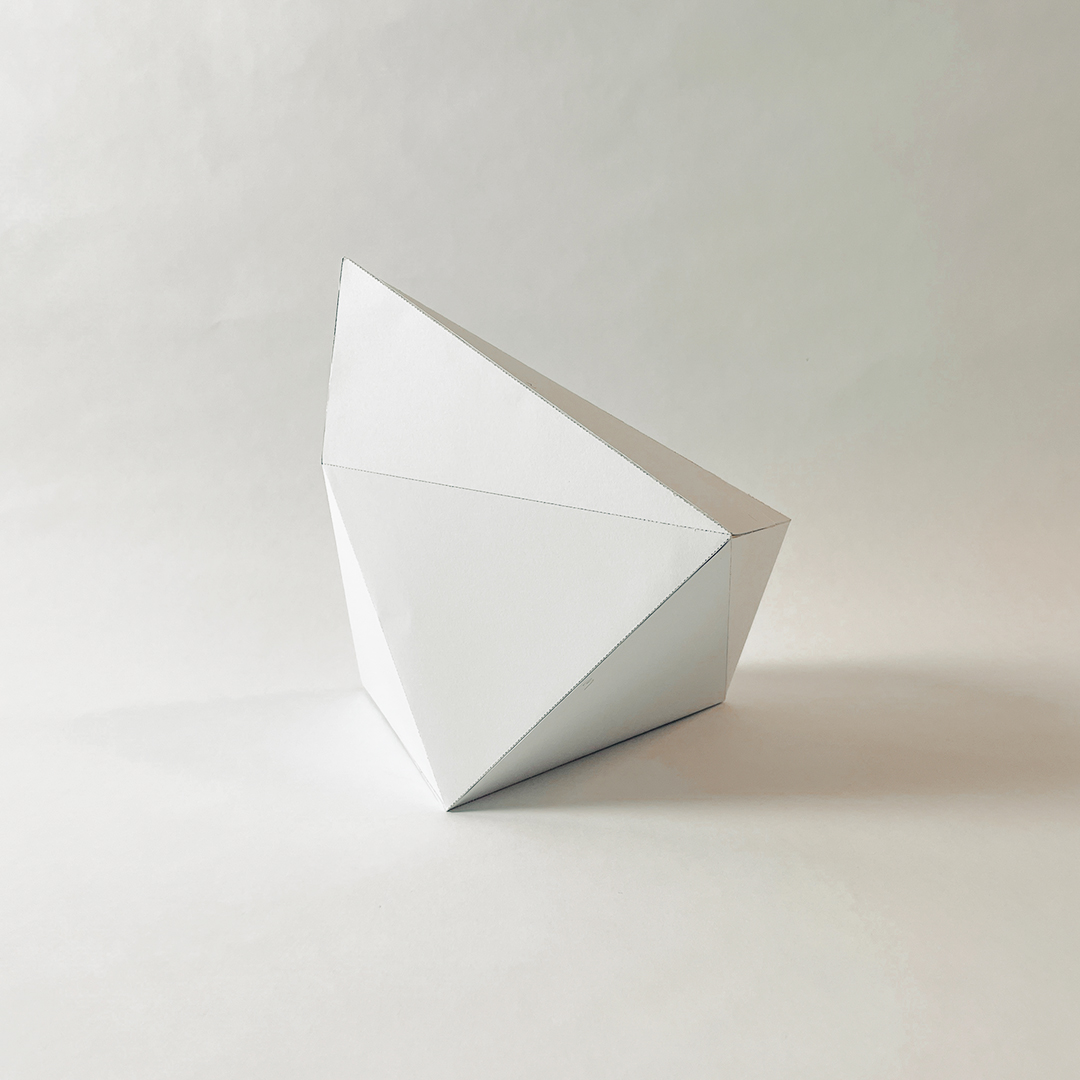
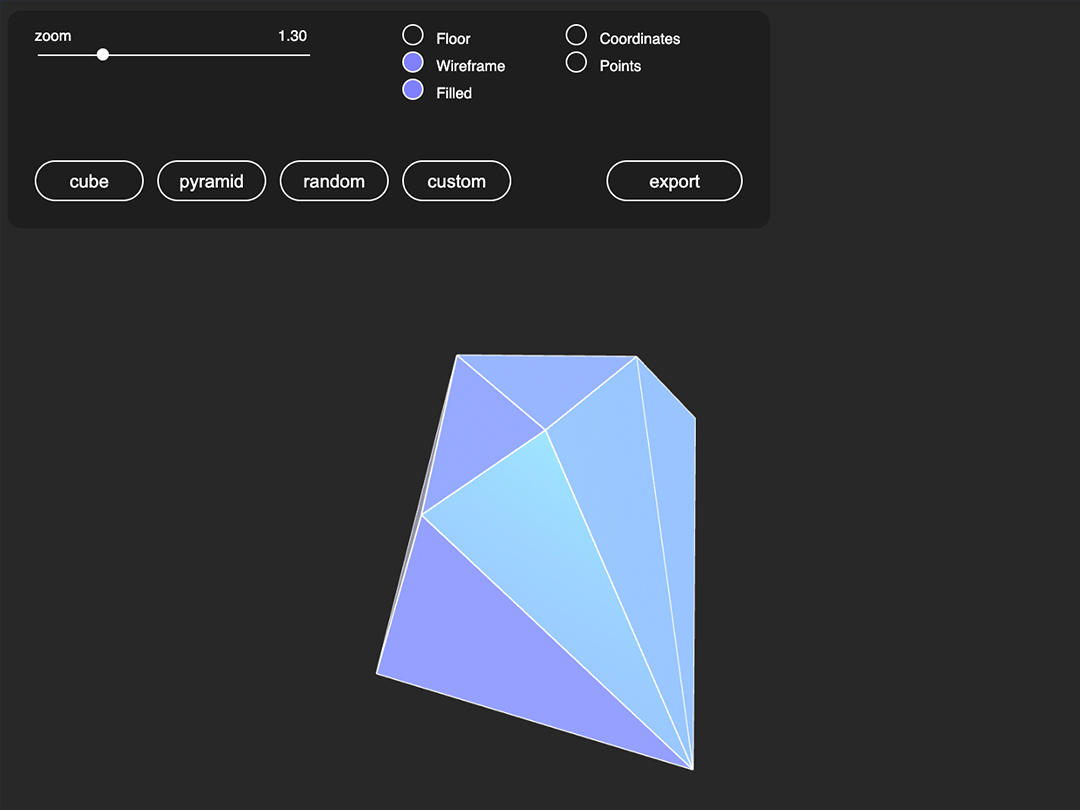
Our trusted p5js we used to create 3D forms right away. From the first idea and first sketch to the final output, computation occurs on multiple levels during this activity, as our thoughts flow through various tools and file types. We were given numerous stages to generate a sequence of numbers and give them a shape until they formed into physical products in this activity.
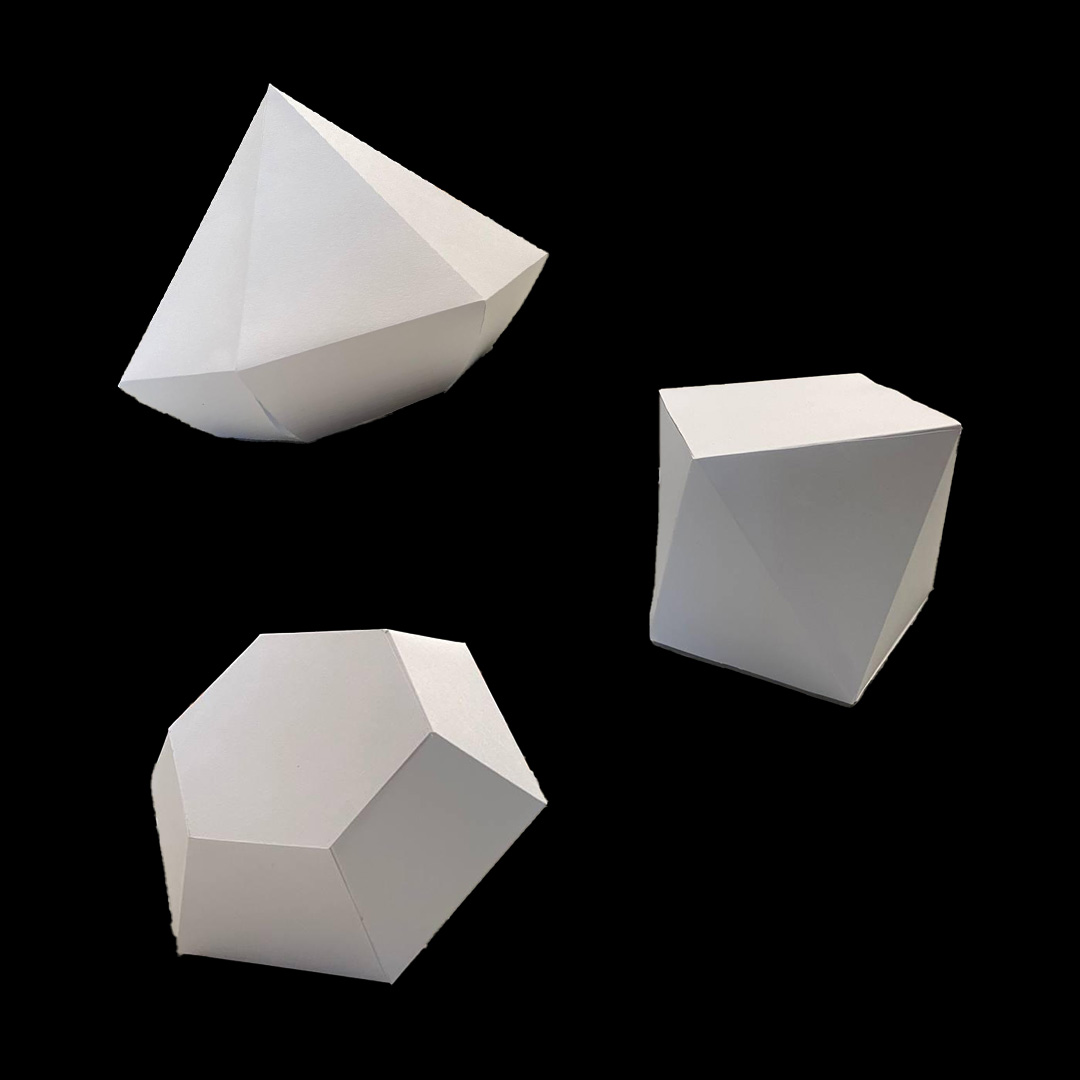
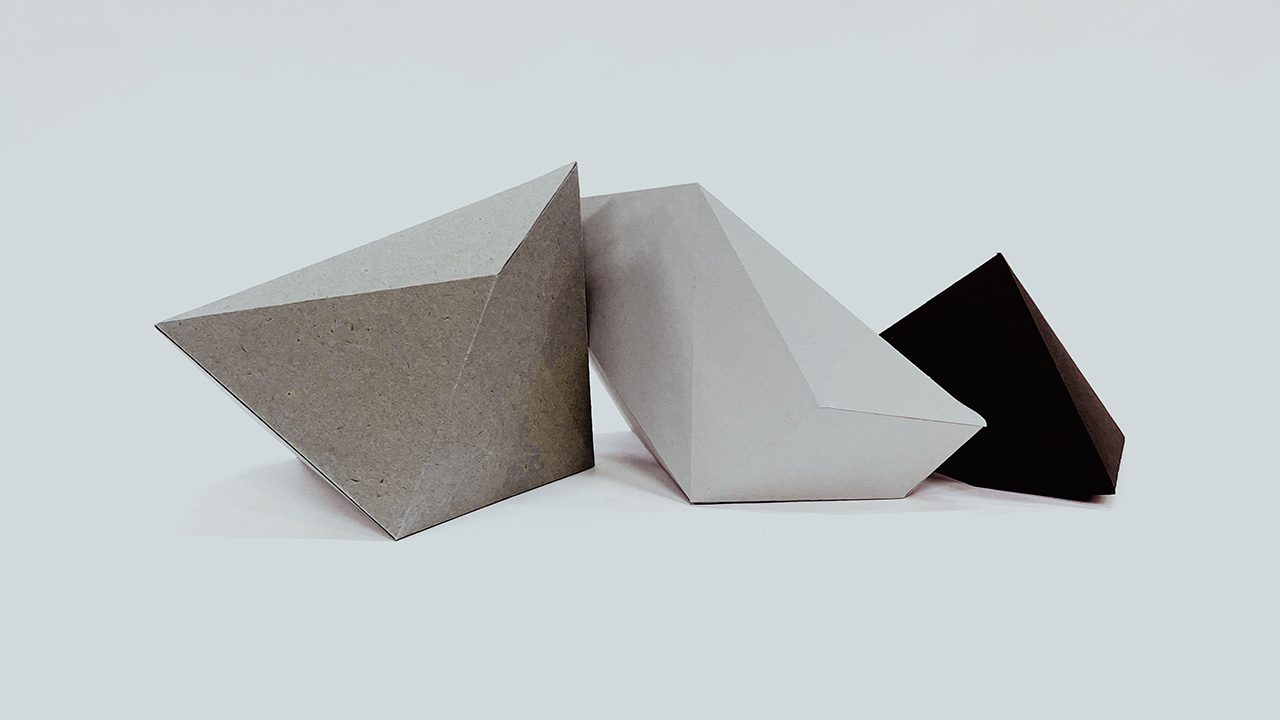
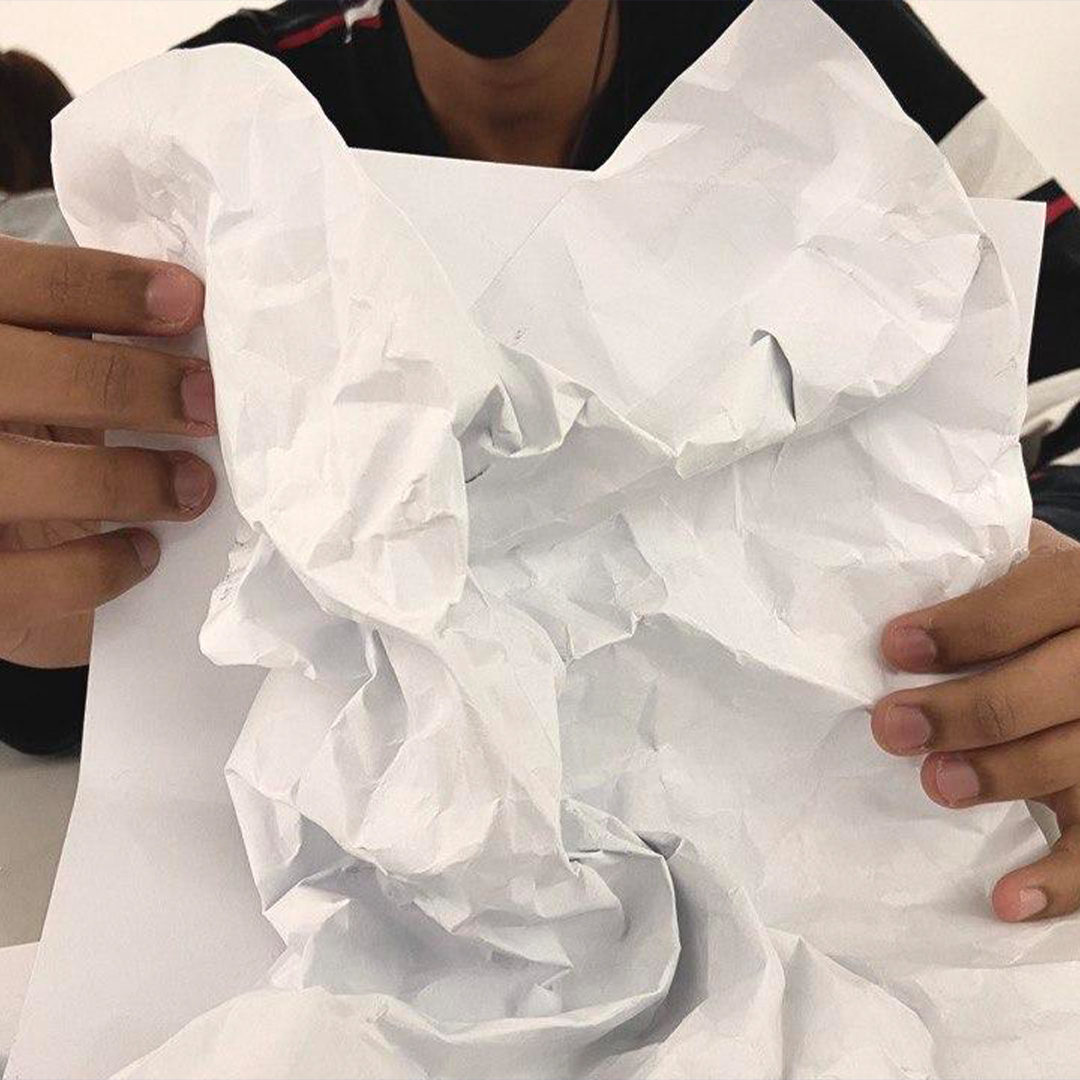
The 3 different forms mimic the different types of rubbles and materials you’ll find in an abandoned construction site. I think it really looks good and the colours complement each other really well.
Three distinct sizes of abstract shapes were computed and generated using the Convex Hull algorithm in p5.js editor. The three distinct shapes mimics the various sorts of rubbles and materials one can find at an abandoned building site. A thorough grasp of little disassembled shapes aids in predicting and imagining the original architectural form. Understanding forms of such deconstructed ideas leads us to uncover what it once was.




4 ✳ Play
Physical Computing
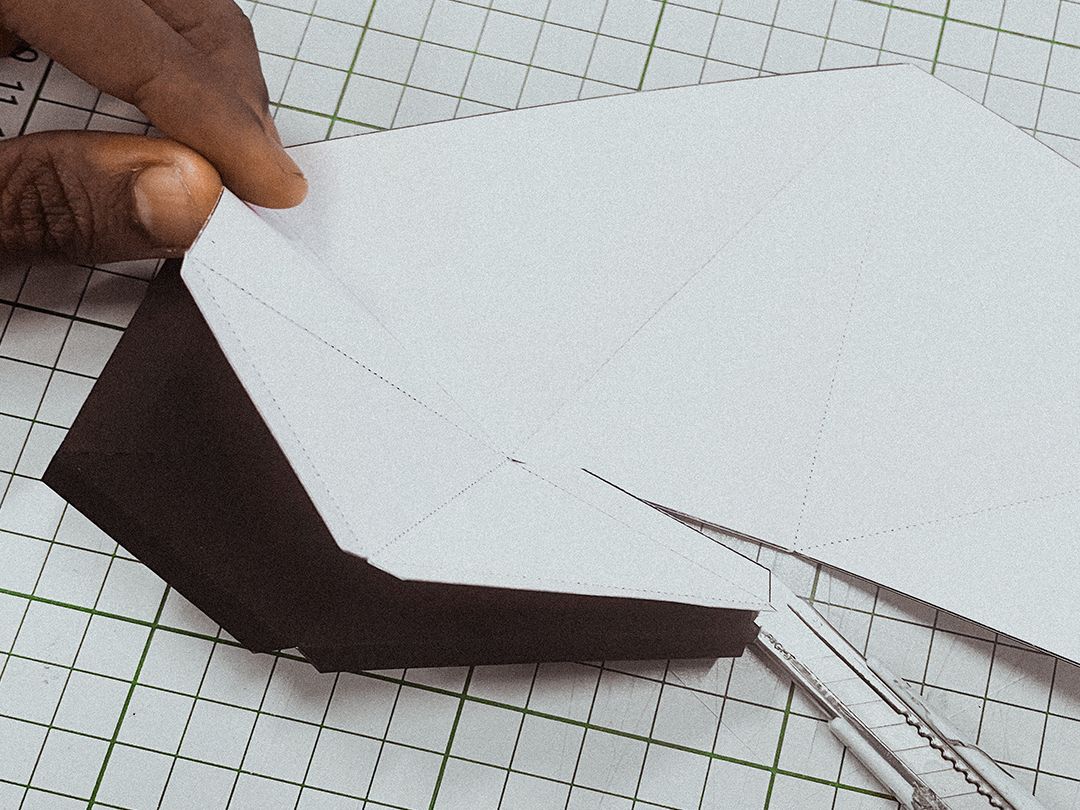
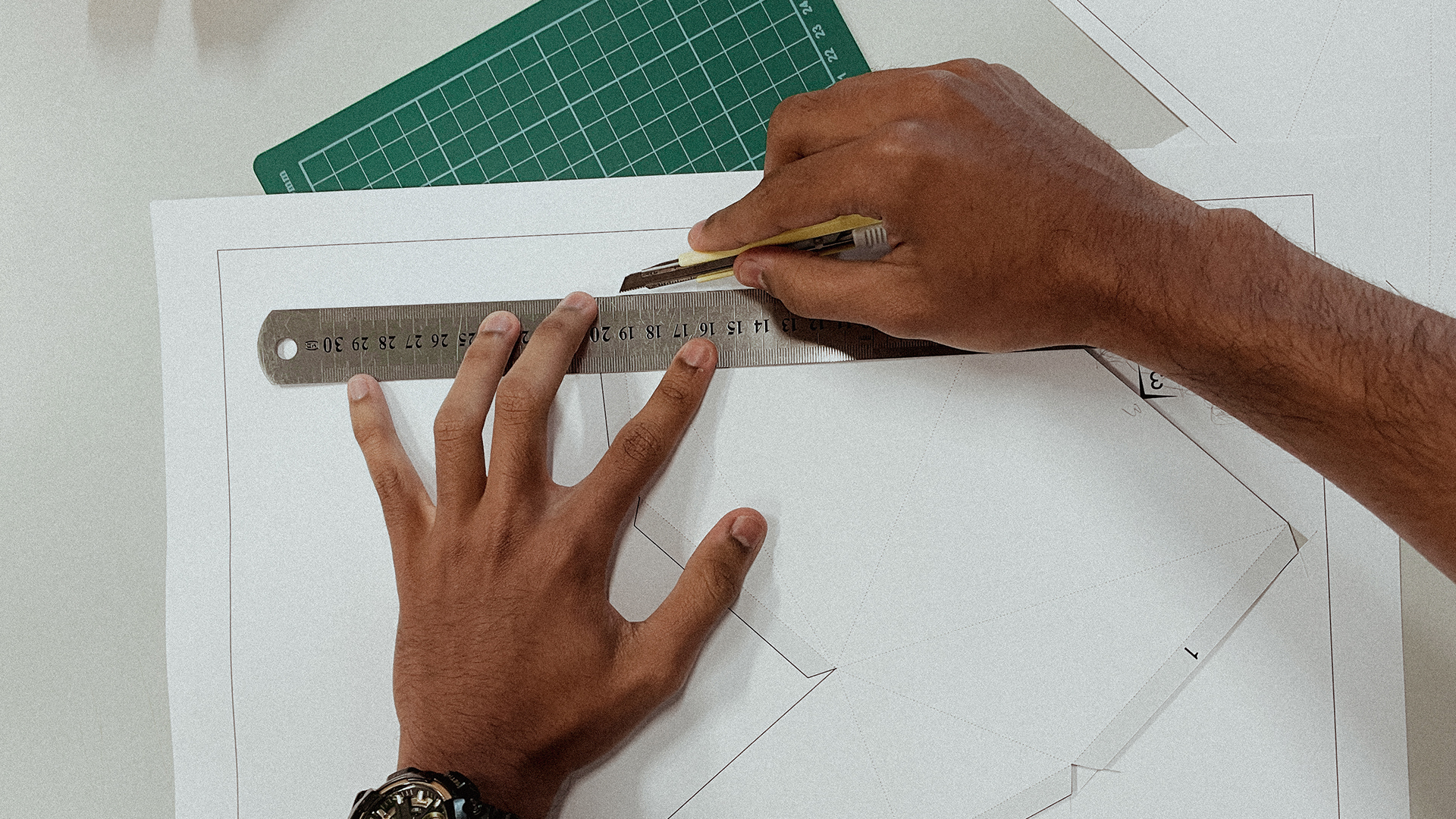
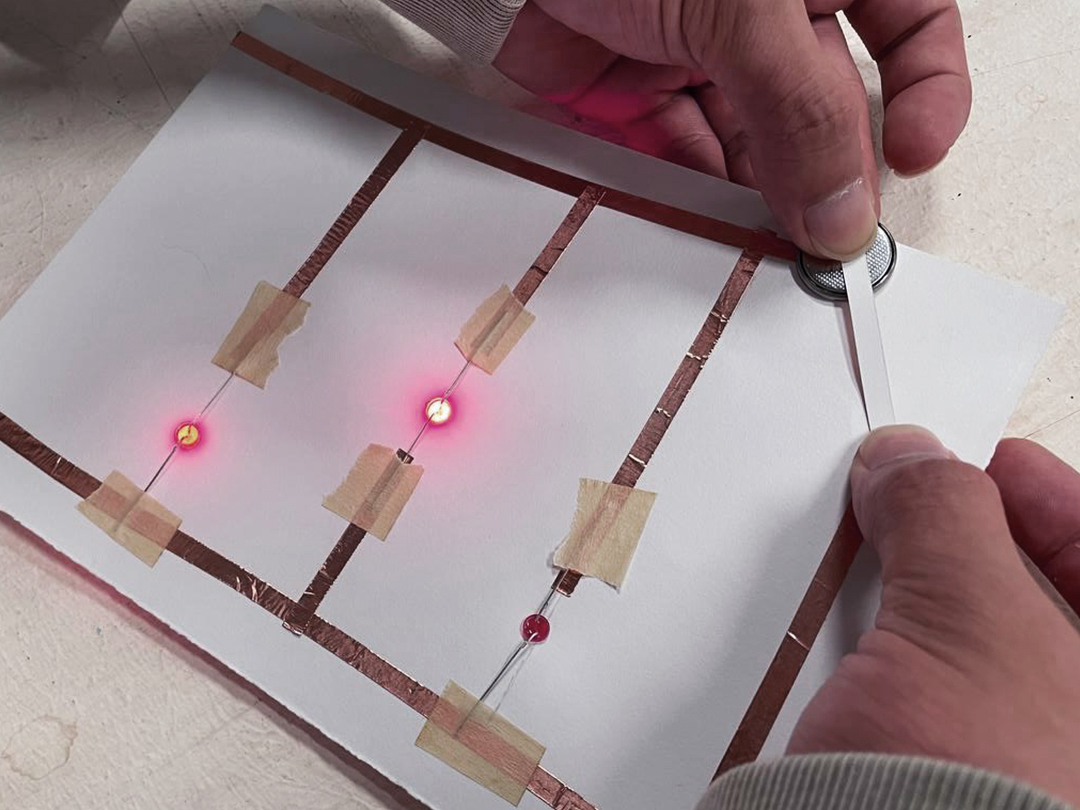
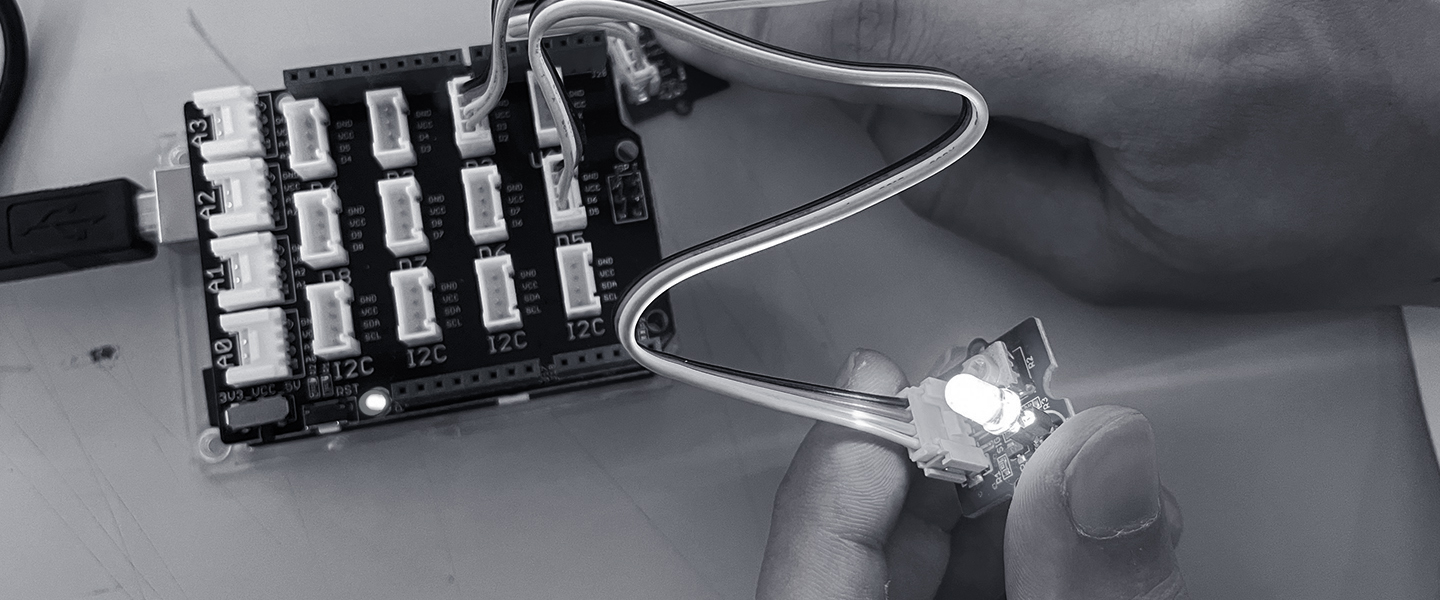
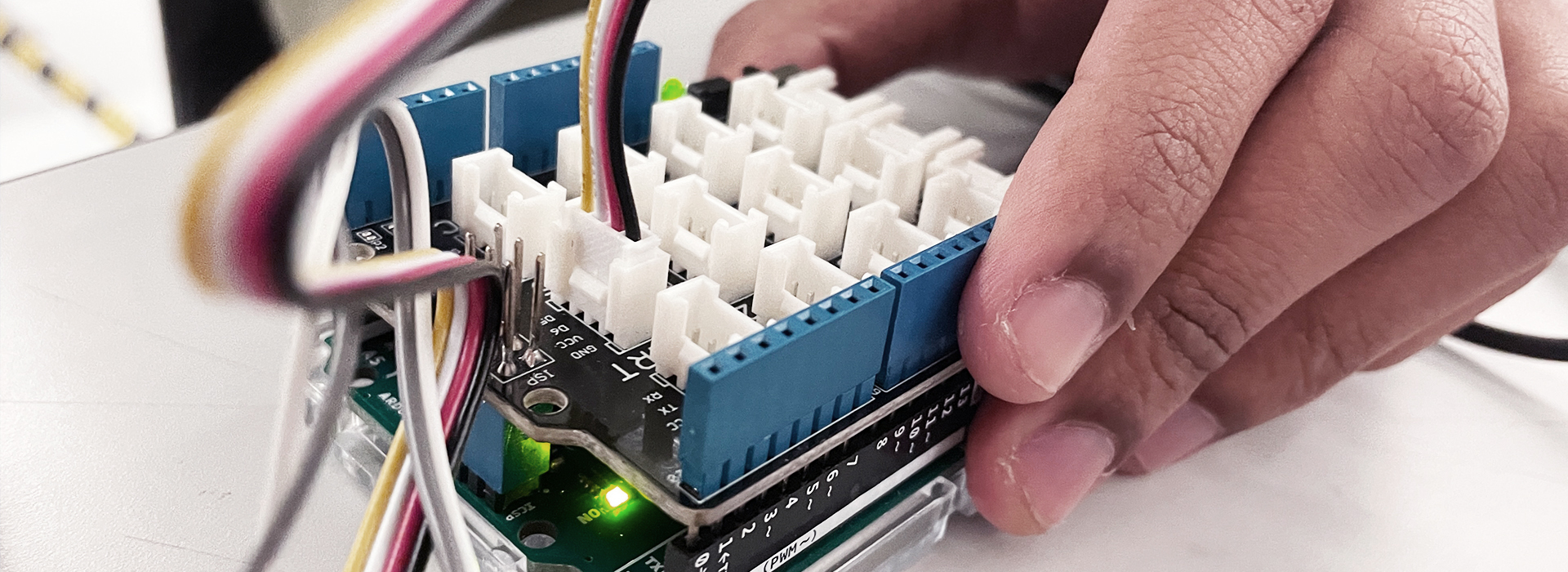
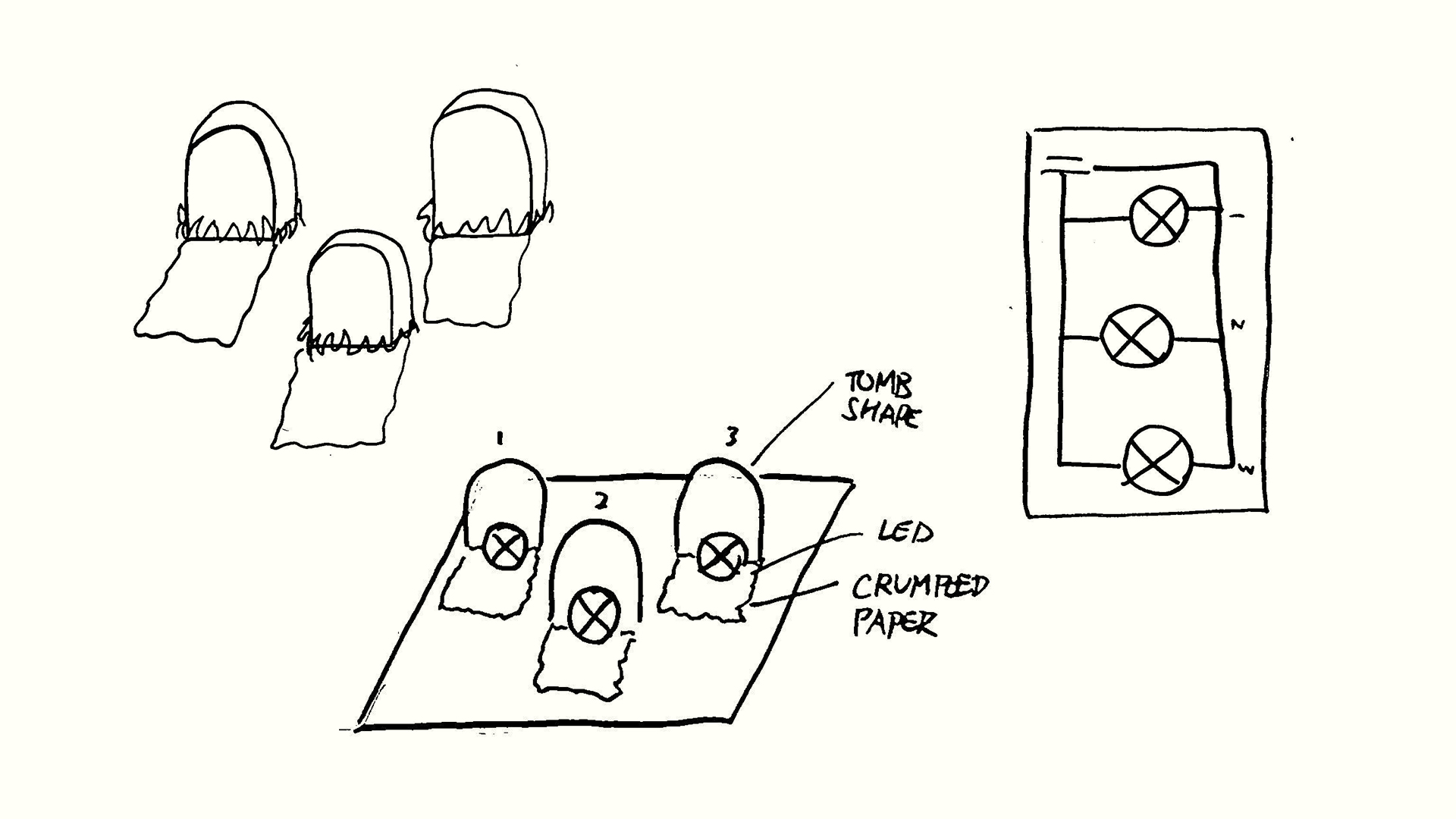
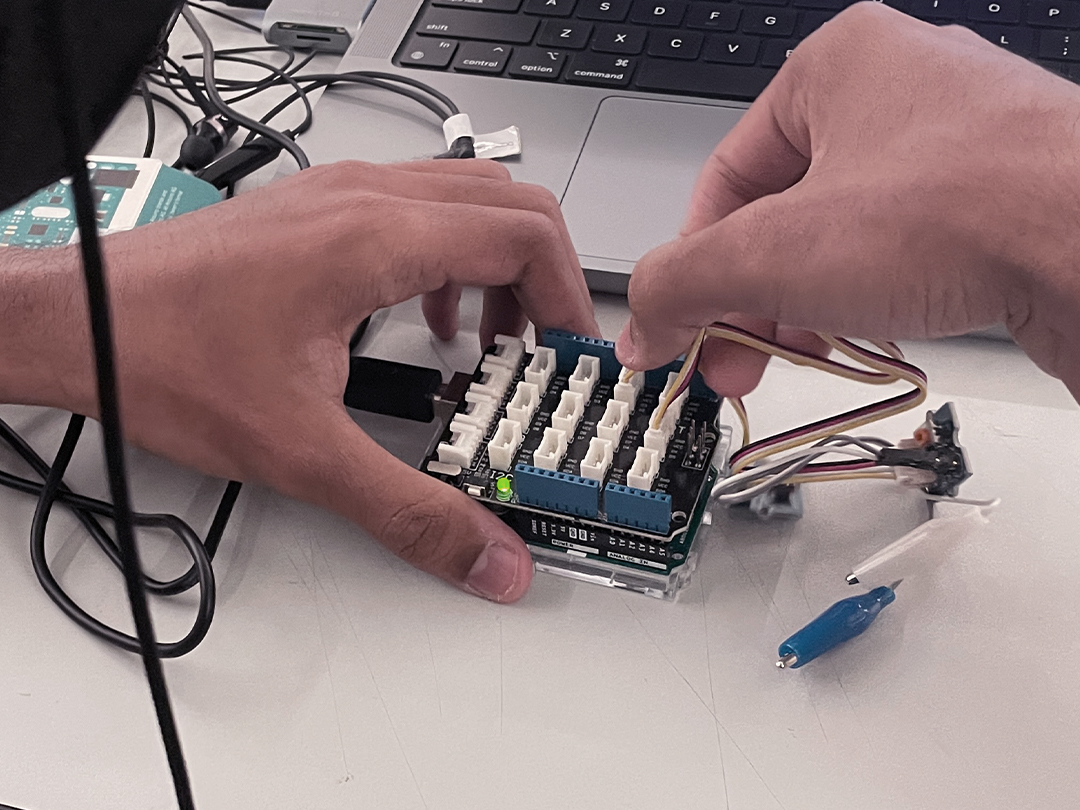
This workshop allows us to explore the world of papertronics and electric circuits. We were briefed to create paper models and creating lightings out of it. It might be a bit far fetched from design, but through the understanding of circuit and systems such as the Arduino board, design and technology isnt that different as we thought.
We did have to do alot of troubleshooting. Took us quite a while to figure out the positives and negatives.The battery was tough also, it had to be placed in the most correct position for the light to work properly. Even if it was working, that one small light was always dimmer. Despite all that, this was a really fun exercise as I felt that I was playing with a toy. Super exciting. I also feel that having Jake over to talk to us and help us also helped me see there are so many possibilities in design and the outreach of design incorporated into other fields is way more beyond that what I thought it was.



Process ✳
Over the course of this semester, Computation in Design really pushes me to do things, create things and work around them in ways that are out of my comfort zone. We touched on so many different concepts and methods, be it physical or digital. In terms of groupwork, I am thankful I have like-minded mates which really made it smoother to work with. Some briefs we approached a “divide and conquer” method, other briefs we worked on it together step by step.









Conclusion ✳
What have I learned over the course of this semester? To name everything that I have learned, it would not be able to fit in this page. I learnt a lot of approaches to design, be it physical or digital, or a mix of both. I also learned compartmentalising my work due to how different some workshops could be to each other.
Some of my most interesting findings this semester are:The use of technology and design is much more intertwined and weaved together than I thought it was. A lot of the workshops we worked has a heavy emphasis of technology and machine learning. I found that this field can really emphasise the design field and vice-versa.
What are some of my achievements? I have learnt better time management. I have learnt to be a team player, not only work well with others but also contribute ideas and approaches wherever necessary. I have achieved to create a full on NFT project with my group mates, which is something I would never thought I would do. Though this semester did not touch a lot on code, I was still able to understand the importance of code in design, and that’s an achievement for me, considering before this, I never considered coding important for my design learning. My mindset has changed.